 Coraz więcej treści pojawia się w internecie i coraz ważniejsze jest prawidłowe ich formatowanie. Teksty nieczytelne, byle jak sformatowane, nezgodne z zasadami nowoczesnego składu są albo ignorowane albo, co gorsza, budują nieprofesjonalny wizerunek publikujących.
Coraz więcej treści pojawia się w internecie i coraz ważniejsze jest prawidłowe ich formatowanie. Teksty nieczytelne, byle jak sformatowane, nezgodne z zasadami nowoczesnego składu są albo ignorowane albo, co gorsza, budują nieprofesjonalny wizerunek publikujących.
Oto kilka podpowiedzi, które spowodują, że to co publikujesz w internecie lub piszesz w Wordzie będzie profesjonalniej wyglądało.
Wyróżnianie kolejnego akapitu w tekście
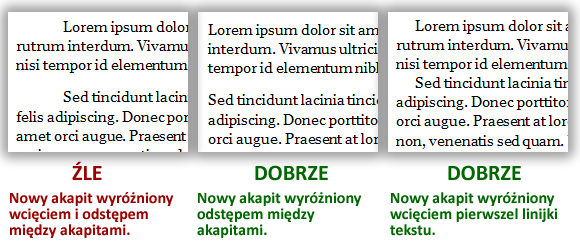
Czasami widzę teksty, w których wysunięto tekst pierwszej linijki tekstu (tzw. wcięcie) i dodatkowo zwiększono odstęp pomiędzy dwoma akapitami (czyli ostatnią linijką poprzedniego i pierwszą następnego akapitu).
To nadmiarowe działanie i niepotrzebne. Wystarczy stosowań jedno z tych wyróznień. Ja osobiście wolę zwiększone odstępy między akapitami (na mniej niż wysokość jednego wiersza, na przykład 80%).
Edytory tekstu oraz systemy publikowania treści w internecie (platformy elearning, CMS-y) najczęściej pozwalają ustawić odstęp między akapitami by działał automatycznie.
Justowanie akapitu w sieci
Publikując w sieci rzadko mamy pewność jak nasze treści będą wyglądały przy czytaniu. Bez względu na to jak sformatujemy tekst, to może się okazać, że jest czytany na urządzeniu o innych wymiarach ekranu (ipod, tablet, netbook) lub też przetwarzany przez róznego rodzaju czytniki (np. RSS). Przeglądarki pozwalają też zwiększać i zmniejszać czcionki…
Dlatego tekst musi być tak sformatowany, żeby dobrze się go czytało bez względu na urządzenie i program.
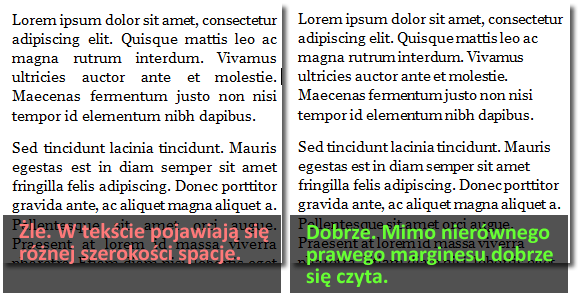
Wyrównywanie akapitu do obu marginesów (obustronne justowanie) jest niebezpieczne. Przy węższych kolumnach pojawią się w tekście nieładne przerwy, które utrudniają czytanie i powodują, że tekst wygląda nieprofesjonalnie.
Najbezpieczniej jest pozostać przy wyrównywaniu do lewej.
Prawidłowe cudzysłowy w HTML
Cudzysłowy są w języku polskim stawiane w ten sposób, że pierwszy (otwierający cytat) jest na dole, a drugi (zamykający) jest na górze. W języku angielskim obydwa są na górze. Ta różnica powoduje, że niektóre edytory, szczególnie internetowe, źle stawiają cudzysłowy w odniesieniu do tekstu. Na przykład polski tekst wpisany w edytorze platformy elearning może zostać automatycznie sformatowany „po angielsku” – co stanowi bład.
Jeśli mamy z tym jakiś problem i cudzysłów wyskakuje nie taki jak powinien, to trzeba po prostu ręcznie wpisać znacznik HTML, który wstawi pożądany znak. Najczęściej wymaga to przełączenia się w edytorze w tzw. tryb html lob podgląd źródła. Bez obaw – html nie jest taki straszny…
Lewy cudzysłów uzyskujemy wpisując w html sekwencję znaków “
To może jednak nie wystarczyć jeśli platforma, na której pracujemy, uzna, że trzeba wstawić lewy cudzysłów po angielsku, dlatego czasami będziemy musieli ręcznie uzyskać cudzysłów dolny „ wpisując w HTML sekwencję znaków: „
Prawy cudzysłów uzyskujemy wpisując w html sekwencję znaków ”
Jest też strona, która pokazuje jak wpisać co trudniejszy znak w HTML lub w edytorze tekstu – http://www.howtotype.net/. Przykładem może być znak „paragrafu”, który używamy w umowach a przecież nie ma go na klawiaturze.





Dariusz Salamon
Przydało się.