Coraz więcej trenerów umieszcza różnego zasoby w internecie – a to post na forum, a to prosty zasób na platformie e-learning, artykuł w blogu czy informacja na stronie www. Poznaj dwa magiczne znaczniki, które zlikwidują problem złego przenoszenia wyrazów.
Pisałem już o problemie przenoszenia wyrazów na końcu linii w MS Word (artykuł Jak opanować złe przenoszenie wyrazów w MS Word?). Czyli jak nie dopuścić, bo pojawiały się takie błędy jak zawieszony jednoznakowy spójnik na końcu linii lub koniec linii wpadający pomiędzy dwa wyrazy typu „10 kg”.
W przypadku zasobów internetowych problem jest poważniejszy, bo w odróżnieniu od materiałów drukowanych nie zawsze kontrolujemy sposób wyświetlania treści. Różne komputery, przeglądarki, różne czcionki, powiększanie czcionek i wiele innych czynników powodują, że tekst źle lub nieładnie się ułoży.
Twarda spacja
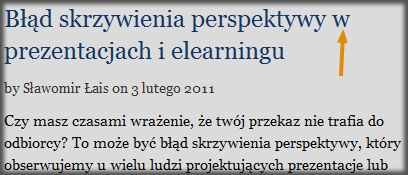
Poniżej przykład tekstu, który jest wyświetlany w niepoprawny sposób – literka w jest zawieszona na końcu linii i nie wygląda to elegancko.
Co zazwyczaj robisz w takich sytuacjach? Zostawić głupio, a zabawa pod tytułem dodanie spacji lub ręczne wstawienie znaku końca linii szybko się zemści, jeśli ktoś wyświetli artykuł na innym urządzeniu, w czytniku RSS lub zmieni wielkość czcionki. Wtedy być może cały tytuł się zmieści, a wprowadzone zmiany będą raziły oko.
Dlatego wymyślono znacznik „ ” (non-breaking space), czyli odpowiednik twardej spacji, ale do tekstów internetowych.
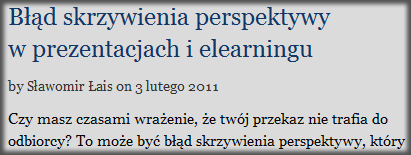
Jeśli wpisujesz jakieś teksty w internecie (na platformie e-learning, platformie blogowej czy jakimś innym programie obsługującym stronę internetową), to prawdopodobnie masz widok WYSISWYG (to co widzisz to dostaniesz) oraz możliwość przełączenia się na widok HTML wpisywanego tekstu. Zdziwisz się, ale w widoku kodu HTML nie znajdziesz tam jakichś cudów na kiju – po prostu twój tekst plus być może kilka znaczników. Teraz zamiast spacji, która nam się niepotrzebnie łamie, w naszym przykładzie pomiędzy wyrazami „w prezentacjach”, wpisz po prostu ten znacznik (nie zostawiając wokół niego żadnych spacji).
Po powrocie do widoku normalnego zobaczysz zwykłą spację, ale będzie to już twarda spacja, która się nie złamie na końcu linii. W naszym przykładzie literka w przeszła do następnej linii, bo twarda spacja nie daje się jej rozstać z następującym po niej wyrazem.
Znak miękkiego podziału ­
Może się tak zdarzyć, że przy długich wyrazach wskazane było by podzielić długi wyraz, żeby reszta tekstu się ładniej ułożyła. Jak na ilustracji.
Podzielenie wyrazu „zaangażowanych” znacznie by poprawiło wygląd tekstu. Oczywiście nie możemy ręcznie wstawić kreski i spacji, bo takie coś szybko się zemści, gdy użytkownik wyświetli tekst w innym programie, urządzeniu…
W takich przypadkach sięgamy po znacznik „­” (soft hyphen). Jest to znak miękkiego podziału, który wskazuje przeglądarce, że w tym miejscu można przełamać wyraz, jeśli dojdzie do końca linii i takie złamanie jest możliwe. Jednak wyraz pozostanie nienaruszony jeśli znajdzie się gdzieś w środku wiersza.
Oczywiście znowu musimy wstawić ten znacznik bezpośrednio w kod HTML.
Epilog
Zdaję sobie sprawę, że dla niektórych kod HTML brzmi jakoś obco i strasznie, ale prawda jest taka, że to nie jest jakaś wielka filozofia. Wystarczy raz spróbować to zrobić i potem już z górki.
W praktyce znaki te stosuje się przede wszystkim interwencyjnie – wtedy, gdy coś naprawdę źle wygląda.
Jeśli wasze wpisy na blogach, platformach i stronach internetowych obsługują inne osoby, to przynajmniej wiecie czego możecie wymagać, jeśli wyrazy się rażąco źle układają.
<code>&shy;</code>




pp
Ponieważ wpisywanie jest „dość” męczące można zastosować takie narzędzia jak huphenate.js + użyć wyrażeń regulanych do zamiany wszystkich pojedynczych liter na +litera. Tak jak tutaj, np.: http://psychologiapar.pl/2013/konstruktywne-klotnie/
Sławomir Łais
Dzięki za komentarz. Z tego co widzę, to na twoim blogu jest użyty skrypt Hyphenator.js (hyphenator.googlecode.com). Nie wiem czy dla czytelników bloga jest jasne z tymi wyrażeniami regularnymi.
Moim zdaniem używanie takich skryptów znacznie ułatwia życie. Wymaga ono jednak umiejętności związanych z implementacją skryptu na stronie, więc ci, którzy piszą w sieci, ale prozą a nie kodem, będą pewnie musieli używać nbsp i shy.
Przy każdej instalacji skryptów Javascript warto się upewnić, które wersje przeglądarek obsługuje, co się dzieje, jeśli przeglądarka jest stara oraz co się dzieje na urządzeniach mobilnych.