Jedną z wielu przyczyn, dla których niektóre prezentacje lub strony internetowe wyglądają znacznie profesjonalniej niż inne jest używanie tzw. gridu. Wiele aplikacji na tabletach, smartfonach jest budowanych w oparciu o to podejście. Spróbujmy używać tego podejścia w naszych prezentacjach, by nabrały one profesjonalnego, nowoczesnego stylu.
Co to jest grid?
Grid to siatka nałożona na przestrzeń projektową. Projektowanie w oparciu o grid polega na rozmieszczaniu elementów oraz doborze ich wielkości, by zaczynały się i kończyły na liniach siatki. Wprowadza to wrażenie dużego porządku i elegancji i ułatwia umieszczanie treści, bo poszczególne elementy występują tylko w standardowych wielkościach.
W projektowaniu stron internetowych jednym z popularniejszych jest grid 960px. Siatka jest rozłożona na szerokości 960 pikseli, bo dobrze wygląda na większości komputerów (nawet netbooki mają 1024px szerokości ekranu) i przede wszystkim liczba 960 jest bardziej okrągła (dla informatyka) niż np. 1000px, bo 960 ładnie się dzieli na 2, 3, 4, 5, 6, 8, 10, 12, 16, 20, 24… Można szaleć z siatkami.
Po co grid?
Przede wszystkim porządne prezentacje mają poukładane elementy zgodnie z pewnym rozkładem – odległość elementów od krawędzi i ich rozmieszczenie nie są przypadkowe. Powinny być spójne w całej prezentacji. Nie zawsze jest to siatka kwadratów – może to być układ typu obszar tytułu – obszar treści lub lewa kolumna i prawa kolumna.
Proponuję bezpośrednio nawiązać do siatki kwadratów i na takiej siatce zbudować wygląd prezentacji – wyeksponujemy grid, czyli naszą siatkę by uatrakcyjnić typowy i banalny slajd Power Pointa.
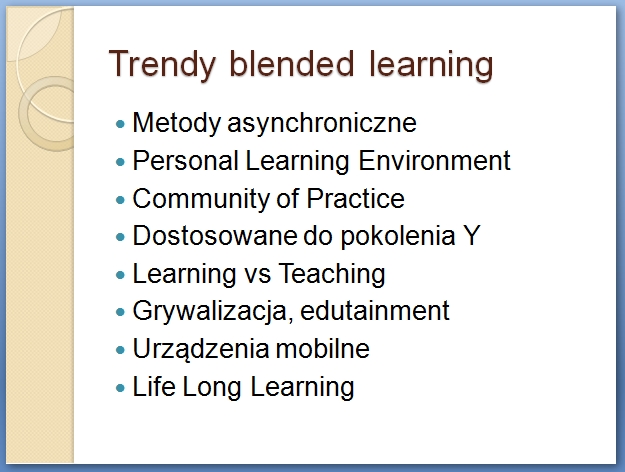
Standardowy układ powerPoint (tytuł i bullety) wygląda średnio. Wiele osób dorzuciłoby jeszcze jakiś klipart lub zdjęcie – co przy tym układzie nie będzie wyglądać dobrze. Ewentualnie można przejść na dwie kolumny… Jednak trudno ukryć, że tytuł i wyróżnienie punktorami to banał.
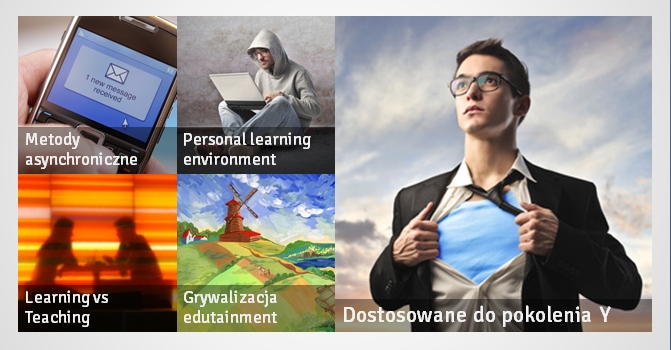
Podzielenie części ekranu na wyraźne kwadraty zgodne z przyjętą siatką (tak naprawdę pozostałe elementy też są zgodne z siatką, choć tego nie widać) i wyeksponowanie tego podziału w postaci bloków ilustrowanych zdjęciami nadaje slajdowi nowocześniejszy wygląd nawiązujący trochę do proponowanego w Windows 8 interface Metro UI czy takich aplikacji jak Flipboard czy Pinterest.
Robimy grid w PowerPoint
W PowerPoint nie będziemy pracowali w pikselach, tylko w centymetrach. Jak podejrzymy Ustawienia Strony dostępne na wstążce Projekt, to zobaczymy, że przy wybraniu rozmiaru slajdów „Pokaz na ekranie 4:3” nasz obszar roboczy będzie miał wielkość 25,4 cm na 19,05 cm. Po odjęciu marginesów damy radę i na takim obszarze.
Teraz najważniejszy krok – zdefiniujemy grid i przygotujemy sobie linie pomocnicze, tzw. prowadnice, które ułatwią nam wprowadzenie elementów na poszczególnych slajdach.
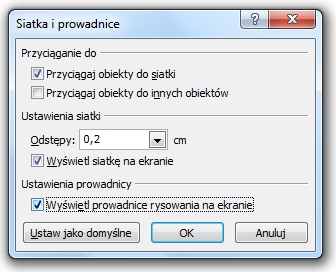
 Mając szerokość 25,4 cm wykorzystamy ją na 4 pola po 6 cm i zostanie nam trochę miejsca na margines. Do pracy nad siatką i prowadnicami służy okienko „Siatka i prowadnice” dostępne jeśli klikniemy prawy klawisz myszy gdzieś na obszarze prezentacji (najlepiej poza slajdem, żeby nie kliknąć na jakimś konkretnym elemencie.
Mając szerokość 25,4 cm wykorzystamy ją na 4 pola po 6 cm i zostanie nam trochę miejsca na margines. Do pracy nad siatką i prowadnicami służy okienko „Siatka i prowadnice” dostępne jeśli klikniemy prawy klawisz myszy gdzieś na obszarze prezentacji (najlepiej poza slajdem, żeby nie kliknąć na jakimś konkretnym elemencie.
Po włączeniu widoczności siatki prowadnic możemy przystąpić do rozmieszczenia prowadnic, które wyznaczą siatkę i ułatwią nam wstawianie elementów strony. Na początku mamy dwie centralnie umieszczone prowadnice – pionową i poziomą. Możemy je przesuwać myszką lub jeśli naciśniemy CTRL to również kopiować myszką.
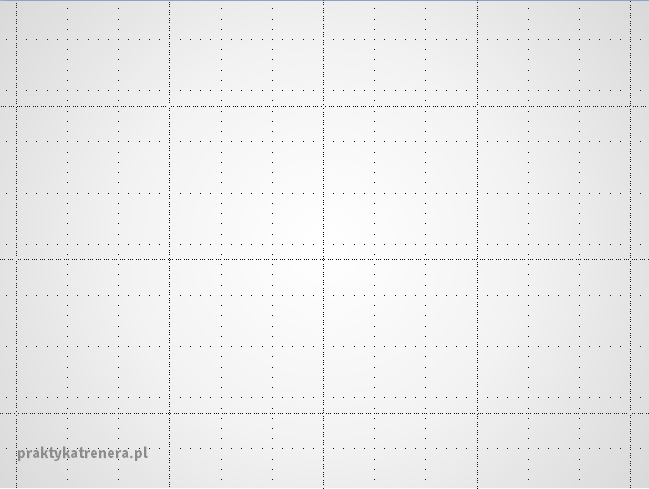
Skopiujmy prowadnicę pionową przesuwając ją co 6 cm w lewo i w prawo, by uzyskać 4 kolumny. Podobnie skopiujmy poziome prowadnice co 6 cm. Ja dodatkowo obniżyłem poziome o 0,6 cm, żeby mieć więcej miejsca na tytuł a mniej na stopkę i otrzymałem siatkę jak na widoku poniżej.
Otrzymujemy układ, w którym mamy obszar na treść wielkości 4 na dwa kwadraty. starajmy się od tego momentu umieszczać elementy zgodnie z liniami prowadnic a prezentacja będzie miała ładny, uporządkowany wygląd.
Rozmieszczanie elementów
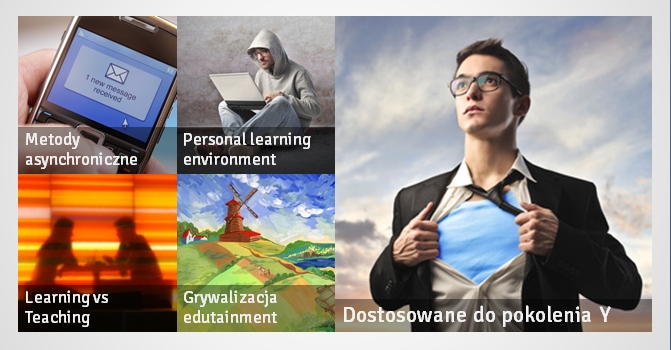
Obszar 4×2 kwadraty można wykorzystać jako miejsce na 8 elementów – jak w przykładzie z początku artykułu, ale również można łączyć po kilka kwadratów – na przykład po to by wyróżnić jedno z pojęć z listy jak na przykładzie poniżej.
Można też wykorzystać kwadraty do umieszczania treści w innej formie niż zdjęcie – na przykład tekst lub wykres lub schemat jak na ilustracjach poniżej. Zawsze jednak trzeba zadbać by wszystkie elementy zajmowały obszar dokładnie pomiędzy prowadnicami, czyli liniami siatki. W przypadku tekstu zwróćcie uwagę, że nie samo pole tekstowe jest dociągnięte do granic siatki, bo standardowo w PowerPoint ma ono swoje wewnętrzne marginesy, ale sam obrys tekstu jest przy linii.
Podsumowanie
Bardzo zachęcam do świadomego, nieprzypadkowego rozmieszczania różnych elementów na powierzchni prezentacyjnej. Na pewno pomoże w tym umiejętność włączenia i ustawienia linii pomocniczych zwanych prowadnicami. Nawiasem mówiąc profesjonalnie przygotowane szablony prezentacji powinny mieć zarówno zdefiniowane prowadnice jak i typy slajdów zgodne z przyjętym układem i siatką.
Jak widać można też użyć grida opartego na kwadratach do uatrakcyjnienia przekazu – szczególnie, że takie trendy obserwujemy w projektowaniu UI (interfesjów aplikacji) i wygląda to lepiej niż ograny i banalny układ Tytuł+bullety.










Komentarze